Choosing a responsive framework
Of course the website had to be responsive. The old website was, although I always felt it was a little plain when in the smaller sizes. I decided to use the Bootstrap framework to make the design responsive. I’ve already used Bootstrap on a fair few client websites, so I knew it worked with my design style.
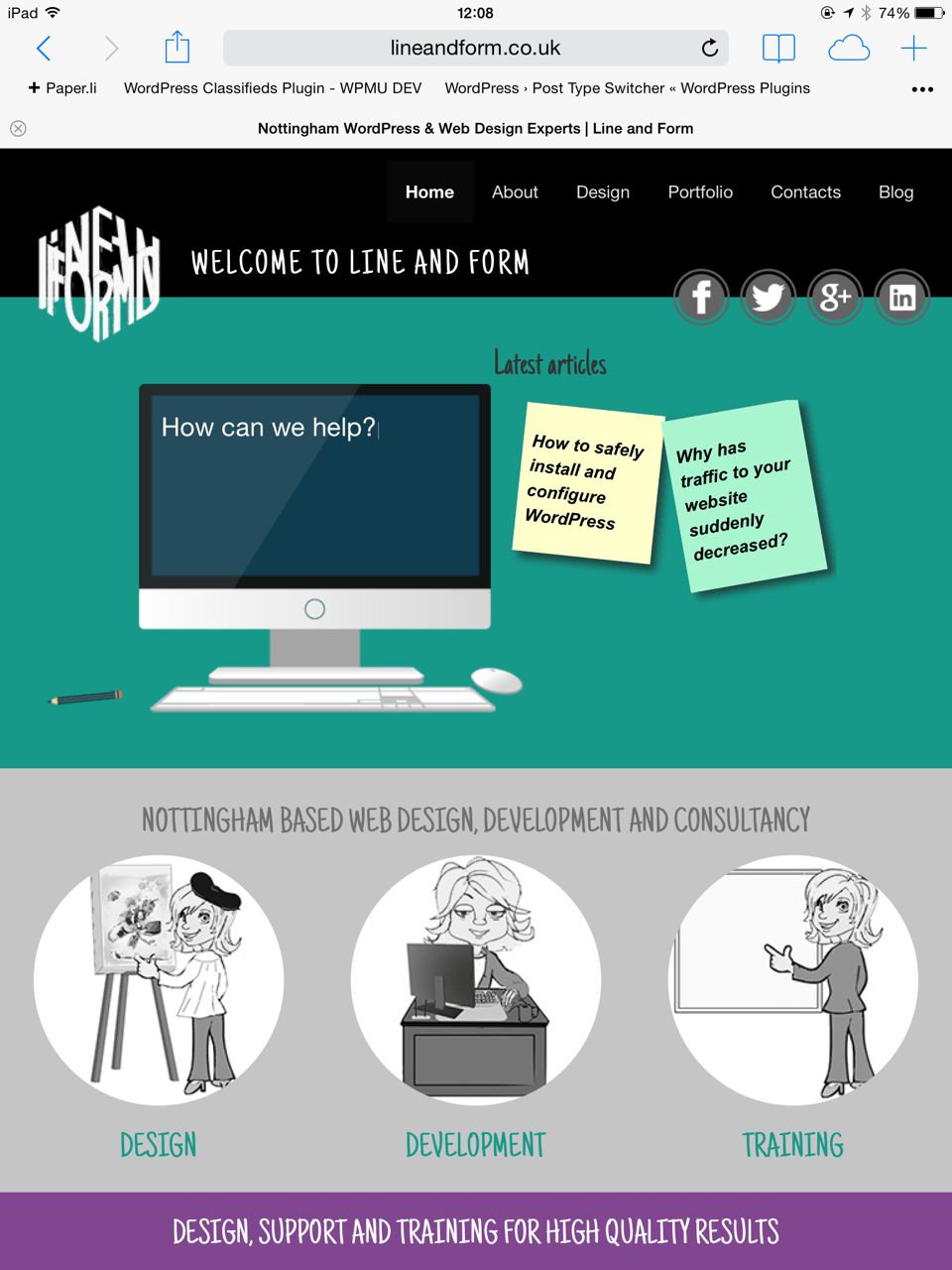
Keeping key branding elements for continuity

Does it work?
Overall, I think the design is clean and simple, giving a good canvas for my blog posts and portfolio. Time will tell if it is more effective than the old design. I will be keeping a close eye on my analytics, to see if the behavior of visitors to the website changes. I’ve included some screenshots of the tablet and smartphone view so you can see the difference.
Let me know what you think!